(oder wie du einfach 60% mehr Leads bekommen wirst)
In diesem Artikel lernst du...

- Warum ein Exit Intent Popup meistens nicht die richtige Wahl ist
- Wann du ein Exit Intent Popup dennoch benutzen solltest
- Warum deine mobilen User zusätzliche Aufmerksamkeit brauchen
Sicherlich kennst du das auch:
Du surfst auf einer Website und plötzlich erschlägt dich, oftmals schon nach kurzer Zeit, ein Popup.
Es stört dich beim Lesen und bietet dir möglicherweise auch noch Informationen, die dich gar nicht interessieren.
Genau so sollte ein Popup nicht genutzt werden!
Auch wenn die meisten dir raten werden komplett auf Popups zu verzichten, möchtest du E-Mail Marketing betreiben, sind Popups die wohl beste Möglichkeit deine E-Mail Liste aufzubauen.
Denn nur so kannst du einfache Besucher auch später zu Kunden werden zu lassen, sodass du online Geld verdienen kannst.
Eine der entscheidenden Fragen ist daher natürlich:
Wie komme ich jetzt an die Mailadressen meiner Leser?
Eine Möglichkeit ist hier natürlich das Exit Intent Popup.
Aber versetze dich zunächst einfach mal in einen deiner Leser hinein.
Er ist auf der Suche nach einer Antwort zu einer Frage und geht daher erst einmal zu Google. Nachdem er auf "Enter" gedrückt hat, erscheint deine Seite an prominenter Stelle in den Suchergebnissen.
Anscheinend geht die Suchmaschine also davon aus, dass du dem User effektiv helfen kannst.
Nach einem Klick kann dein neuer Leser dann auch schon in deinen Beitrag abtauchen. Wenn er deinen Schreibstil mag oder du einfach viele relevante Infos zur Verfügung stellen kannst, wird er längere Zeit auf deiner Seite bleiben und lesen.
Vielleicht entdeckt er auch noch andere interessante Beiträge und Posts und klickt ein wenig auf deiner Seite umher.
In der heutigen Zeit ist aber die nächste Ablenkung auch nicht weit.
Vielleicht macht das in einem anderen Tab geöffnete Facebook mit dem bekannten Geräusch einer neuen Nachricht auf sich aufmerksam oder im Smartphone geht eine neue Push-Nachricht ein.
Dein potentieller Leser wird abgelenkt, verliert den Faden und ist mit seinen Gedanken auf einmal ganz woanders. Er schließt deinen Tab und kommt nie wieder.
So oder so ähnlich geschieht es jeden Augenblick im Netz.
An welchem Punkt hättest du aber deinen Leser nach seiner Mailadresse fragen sollen? Das wollen wir im nächsten Abschnitt klären.
Inhaltsverzeichnis
1. Die Logik hinter dem Exit Intent Popup
2. Was ist ein Exit Intent Popup?
3. Ein zu spätes Popup ist eine schlechte Wahl
3.1 Wie sollte ich auf die Ergebnisse des Exit Intent Popups reagieren?
4. So setzt du ein Exit Intent Popup auf einer Verkaufsseite ein
5. So nutzt du ein Exit Intent Popup für einen Blogbeitrag
6. Warum mobile User dir das Genick brechen können
7. Exit Intent vs. zeitbasierte Popups
8. Video: 4 überraschende Dinge zu Exit Intent Popups
9. Wie erstellt man ein Exit Intent Layer?
10. Fazit
Die Logik hinter dem Exit Intent Popup
Dazu kannst du dir einfach ein paar Seiten anschauen, auf denen Mailadressen der Besucher gesammelt werden.
Hier lässt sich ganz klar ein Trend erkennen: ein Popupfenster wird sich in dem Moment öffnen, in dem ein Besucher anscheinend die Seite verlässt.
Wieso „anscheinend“? Tatsächlich ist es nicht möglich, genau zu wissen, ob ein Besucher die Seite verlassen möchte.
Dies kann nur anhand von Indizien geschätzt werden, zum Beispiel an den Bewegungen der Maus.

Das Beispiel-Video zeigt die Funktion eines Exit Intent Popups bei WordPress.
Allerdings ist es in vielen Fällen schon relativ gut möglich, das Verhalten eines Users aufgrund seiner Aktionen zu deuten. In vielen Fällen kann also ein Exit Intent Layer genau in den Momenten gezeigt werden, in dem der Leser mit einer Interaktion die Seite verlassen möchte, diese also schließen möchte. Im besten Fall ist dein Leser natürlich so begeistert von deinem Content, dass er dir seine Mailadresse freiwillig gibt.
Auch das wird vorkommen.
Allerdings werden deine Erfolgsaussichten auf viele Adressen wesentlich besser sein, wenn du es deinen Usern möglichst einfach machst dir ihre Adresse zu geben. Und dafür ist ein Popup-Fenster eine weit verbreitetet Methode.
Viele User, dich wahrscheinlich eingeschlossen, finden diese Fenster aber eher nervig.
Warum?
Ungefragt bekommt man einfach auf der Seite, auf der man gerade unterwegs ist, ein neues Fenster angezeigt, meist mit einem Call-to-Action. Viele Leser werden jetzt ganz automatisch dieses Fenster schließen. Einige werden den Inhalt gar nicht näher betrachten.
Die User im Internet sind durch zu penetrante Werbung und Spam darauf konditioniert, ungefragt Popups möglichst schnell wegzudrücken. Daher haben schlaue Online Marketer die Idee gehabt, dieses Fenster erst dann anzuzeigen, wenn ein Leser fertig mit dem Inhalt auf einer Seite ist. Damit war das Exit Intent Popup geboren.
Was ist ein Exit Intent Popup?
Diese Form des Popups wird dem Leser immer dann angezeigt, wenn dieser wahrscheinlich gerade die Seite verlassen möchte.
Damit wird der User nicht beim Lesen gestört.
Außerdem hatte er gerade genug Zeit, um den Inhalt der Seite zu bewerten. Hat ihn dieser überzeugt, dann wird er natürlich sofort seine Mailadresse rausrücken, um in Zukunft mit dir in Kontakt bleiben zu können.
Wunderbar, damit hätten wir das Problem also gelöst.
Zumindest in der Theorie.
Da wir aber natürlich Profis sind, sollten wir das Ganze anhand von echtem User Verhalten überprüfen. Und was sehen wir da?
Ein Exit Intent Popup funktioniert nicht.
Ein zu spätes Popup ist eine schlechte Wahl
Was ist jetzt passiert?
Konnten wir nicht eben ausführlich zeigen, dass ein Exit Intent Popup die richtige Wahl sein sollte?
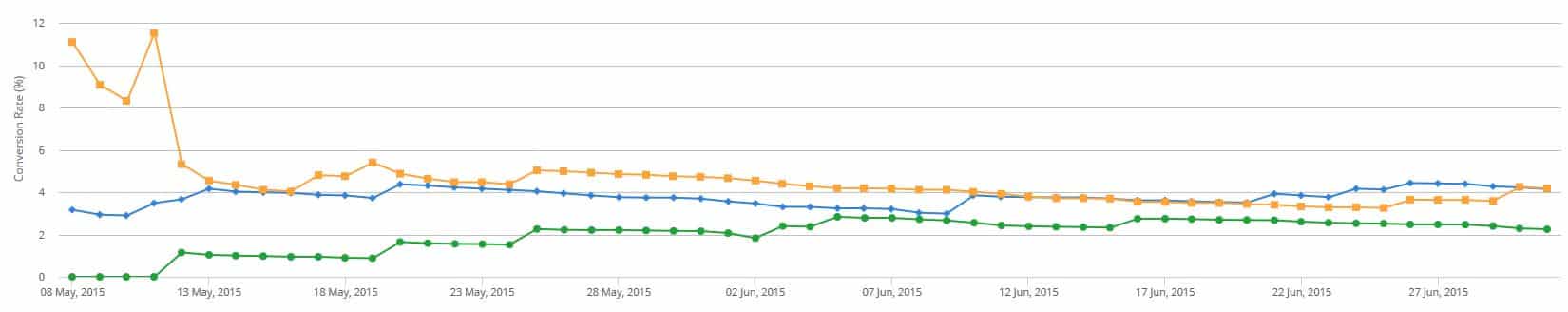
Um der Sache auf den Grund zu gehen, kann man für eine Seite die Conversion Rate für unterschiedliche Popups testen. Die Conversion Rate sagt dabei aus, wie viele Leser tatsächlich ihre Mailadresse rausrücken.
Bei einer Conversion Rate von 3% haben also drei von einhundert Usern ihre Adresse dagelassen. Bei vielen Seiten liegt die Conversion Rate zwischen 1% und 2%. Diese Conversion Rate wurde jetzt für unterschiedliche Popup-Varianten getestet, unteranderem auch für die Exit-Intent Variante.
Zunächst gab es für eine Gruppe von Besuchern ein Exit Intent Popup.
Einer Vergleichsgruppe wurde ein Popup zehn Sekunden nachdem sie auf die Seite kamen angezeigt.
Und einer zweiten Vergleichsgruppe wurde das Fenster sogar sofort nach dem sie auf die Seite kamen angezeigt.
Und die Ergebnisse?
Tatsächlich schneidet das Exit Intent Popup am schlechtesten ab! Wird das Fenster nach zehn Sekunden angezeigt, kann die Conversion Rate um beinahe 50% gesteigert werden. Wird das Fenster direkt nachdem ein Besucher auf die Seite kam angezeigt, konnte die Opt in-Rate sogar um 60% gesteigert werden!

Beispiel-Auswertung eines A/B Tests bei mit dem Plugin Thrive Leads.
Tatsächlich konnte auch in einem anderen Experiment gezeigt werden, dass die höchste Conversion Rate dann erreicht wird, wenn ein Nutzer sofort ein Popupfenster zu Gesicht bekommt.
Dabei sind die Ergebnisse von einzelnen Experimenten natürlich immer etwas mit Vorsicht zu genießen. Ein Naturgesetz lässt sich daraus noch nicht ableiten. Aber diese Ergebnisse widersprechen unseren theoretischen Überlegungen total und auch in der Praxis finden Exit Intent Popups häufige Anwendung.
Trotzdem ist diese Form des Popups damit noch nicht komplett erledigt. Allerdings sind sie auch nicht in jeder Situation die beste Möglichkeit.
Wie sollte ich auf die Ergebnisse des Exit Intent Popup reagieren?
Hier kommt es darauf an, was genau du mit deiner Seite eigentlich bezwecken willst. Welche Aktionen soll dein Leser ergreifen?
Je nachdem kann ein Exit Intent Popup durchaus sinnvoll sein.
Dies ist zum Beispiel der Fall wenn du:
- Auf einer Verkaufsseite Mailadressen von den Nutzern sammelst, die die Seite verlassen wollen
- Auf einer Verkaufsseite einen Rabatt-Code für die Nutzer anbietest, die die Seite verlassen wollen
- Bei einem Blogbeitrag an dein Content-Upgrade erinnerst, wenn Leser die Seite verlassen wollen
...haben übrigens schon mindestens einmal einen Rabattcode genutzt, wenn sie im Internet Mode und Bekleidung geshoppt haben.
Erhebung durch: Deals.com; Ipsos
...geben an, dass Internet Popup Werbung für Ihre Kaufentscheidung nützlich gewesen ist.
Erhebung durch: TNS Infratest
47% haben min1x beim Internetshopping einen Rabattcode genutzt.70,5% finden Popups nützlich für die Kaufentscheidung.
Du siehst also, dass nicht nur für Blogs und Ratgeberseiten ein richtig eingesetztes Popup sinnvoll sein kann, gerade bei Onlineshop und vor allem im Bezug auf Rabattcodes bergen Exit Popups ein ungeahntes Potential.
So setzt du ein Exit Intent Popup auf einer Verkaufsseite ein
Stell dir vor du verkaufst auf deiner Seite Produkte oder Dienstleistungen. Dafür hast du natürlich entsprechende Seiten erstellt, über die ein Leser diese Dinge kaufen kann.
Hier bietet sich zum Beispiel eine Landingpage an, die nur einen Call to Action besitzt. Der Inhalt der Seite ist also darauf ausgerichtet, den User zu einem Käufer zu machen. Daher fehlen hier alle Ablenkungen, die den Leser wieder von der Seite und damit dem Kauf wegbringen. Also keine Links, keine zusätzliche Werbung und natürlich auch – jetzt wird es spannend – keine Popups. Warum?
Natürlich lenken diese den Leser wieder nur vom möglichen Kauf ab! Deswegen solltest du zunächst auf sie verzichten – zumindest so lange, wie der User auf der Seite bleibt.
Hat er sich aber dazu entschieden, die Seite zu verlassen, dann schlägt die Stunde vom Exit Intent Popup. Schließlich hat der User gerade demonstriert, dass er eben (noch) kein Käufer ist.
Jetzt liegt es an dir, dein Angebot an den Leser nachzubessern. Dafür kannst du in deinem Exit Intent Popup zum Beispiel einen Gutschein anbieten. Diesen bekommt ein Leser, wie sollte es auch anders sein, im Tausch für seine Mailadresse.
Hier zeigt sich also, dass ein Exit Intent Popup in manchen Fällen die beste Lösung ist.
So nutzt du ein Exit Intent Popup für einen Blogbeitrag
Vielleicht nutzt du auf deiner Seite oder deinem Blog bereits die Möglichkeiten, die dir das Konzept „Content Upgrade“ bietet.
Kurz zur Erinnerung: bei einem Content Upgrade bietest du deinen Lesern exakt passenden Mehrwert zu dem Inhalt, den er gerade liest.
Vielleicht gibst du in einem Blogbeitrag fünf Tipps zu einem bestimmten Thema. Am Ende kannst du deinen Lesern zwei weitere Tipps anbieten, die diese per Mail erhalten. Das ist ein klassisches Content Upgrade und dein Call to Action auf dieser Seite.
Ist dein User noch auf der Seite unterwegs und liest, dann bewegt er sich immer weiter in die Richtung, in der du ihn haben willst: geradewegs auf das Content Upgrade zu. In diesem Fall würde ein Popup zu einer festen Zeit nur stören.
Vielleicht hält dein Leser aber nicht bis zum Ende durch und ist dabei, die Seite zu verlassen. Dann ist ein Exit Intent Popup natürlich Gold wert! Auch hier zeigt sich also, dass ein Exit Intent Popup in einigen Fällen die beste aller Lösungen ist.
So weit, so gut?
Nicht ganz, denn die Sache wird durch Smartphones und Tablets noch komplizierter. Denn hier funktioniert ein Exit Popup nicht.
Warum mobile User dir trotzdem das Genick brechen können (symbolisch zumindest)
Immer mehr User kommen von mobilen Geräten.
Sehr wahrscheinlich wird das auch auf deiner Seite so sein. Schau einfach mal in deine Google Analytics Daten. Du wirst sehr wahrscheinlich einen großen Teil deiner Besucher über diese Geräte bekommen.
Das Problem dabei:
Ein Exit Intent Popup funktioniert hier nicht. Das Verhalten des Nutzers wird nämlich anhand der Bewegungen der Maus analysiert. Bewegt sich diese nun in die obere rechte Ecke des Bildschirms, geht das entsprechende Programm davon aus, dass der Nutzer die Seite verlassen möchte und das Exit Intent Popup öffnet sich.
Auf einem Tablet oder Smartphone ist das aber nicht möglich, da es hier überhaupt keine Mausbewegungen gibt. Daher muss eine Alternative zum Exit Intent Popup gefunden werden. Und hier kommen wieder die zeitbasierten Popups ins Spiel.
Da du für die Leser, die von mobilen Geräten kommen, kein Exit Popup anbieten kannst, setzt du hier wieder eine bestimmte Zeitspanne, nach der diese User dein Popup sehen. Nutzt du nur ein Exit Intent Popup gehen dir diese Leser einfach durch die Finger. Bei deinen Lesern, die vom Computer auf deine Seite zugreifen, kannst du es dann aber bei dem Pop-Up belassen, welches die besten Ergebnisse bringt.
Dabei verhalten sich Nutzer auch generell anders, wenn sie auf einem mobilen Gerät im Netz unterwegs sind. Daten zeigen beispielsweise, dass hier die Conversion Rates für Online Shops niedriger sind. Generell solltest du also immer an einer optimalen Lösung sowohl für deine „normalen“ User, die von einem Computer aus zugreifen, als auch für deine mobilen User arbeiten.
Exit Intent und Zeitbasierte Popups – Was ist besser?
Die Antwort: beides!
Tatsächlich kommt es zum Beispiel darauf an, was genau die Ziele auf deiner Seite sind, wie sich deine Nutzer verhalten und von welchen Geräten sie aus zugreifen.
Je nachdem können die Ergebnisse abweichen. Einige Experimente zeigen, dass zeitbasierte Popups zunächst höhere Opt In-Raten haben als ein Exit Intent Popups. Trotzdem gibt es Situationen, in denen ein zeitbasiertes Popup vom Leser als störend empfunden wird und für deine Zwecke sogar schädlich ist. Hier kann die Stunde eines Exit Intent Popup schlagen.
Dies ist zum Beispiel dann der Fall, wenn du auf einer Landingpage einen Leser zum Käufer machen möchtest. Hier ist ein Popup dann sinnvoll, wenn der User sich gegen deinen Call-to-Action entscheidet und die Seite wieder verlassen will. Mithilfe eines Popups beim Verlassen der Seite, kannst du die Leser wieder einfangen.
Ähnlich sieht es aus, wenn du bei einem Blogbeitrag die Möglichkeiten des Content Upgrades nutzt. Solange sich dein Leser durch den Text arbeitet und damit immer näher an deine Opt In-Form kommt ist alles gut. Verlässt er dann aber vorher deine Seite, kannst du ihn mit einem Popup vielleicht doch noch dazu bringen, dir seine Mailadresse zu geben.
Aus den verschiedenen Popups und ihren Wirkungen kann man also durchaus eine Wissenschaft machen. Wenn du dich aber einfach an die grundlegenden Regeln in diesem Beitrag hältst, bist du schon wesentlich besser als der Großteil der anderen Blogger und Seitenbetreiber und weißt, wann ein Exit Intent Popup sinnvoll ist und wann du auf andere Methoden zurückgreifen solltest.
4 überraschende Dinge zu Exit Intent Popups
Wie erstellt man ein Exit Intent Layer?
Es gibt verschiedene Möglichkeiten ein Exit Intent Popup zu erstellen. Welche du wählst, ist vor allem von deinem Programmierkenntnissen und deinem CMS abhängig.
Benutzt du eine einfache HTML Seite, bleibt dir nichts anderes übrig als ein Exit Intent Popup Script zu nutzen. Hierzu sind definitiv grundlegende Programmierkenntnisse nötig. In der Regel basiert das Exit Intent auf Javascript. Um ein solche Popup zu entwickeln kann dir die freie Javascript Bibliothek jQuery helfen.
Exit Intent Popup Scripte findest du zum Teil auch schon fertig im Internet. Auch diese Exit Intent Popups basieren meist auf jQuery. Solche Scripte wirst du zum Teil sogar kostenlos finden. Benötigst du Support, kannst du ein Exit Intent Popup jQuery Code auch käuflich inkl. Support und/oder Installation erwerben.
Nutzt du ein CMS oder ein Shopsystem, wie zum Beispiel Magento, wirst du sicherlich einige Exit Intent Layer als Plugin finden. Ein bekanntes Exit Intent Popup Magento ist zum Beispiel die Extension Exit Intent Popup von Amasty.
Für ein Exit Intent Popup Plugin WordPress können wir dir zwei Empfehlungen mit auf den Weg geben: Popup Ally und Thrive Leads. Im Folgenden werden wir auf diese Exit Intent Popup für WordPress genauer eingehen.
kostenloses Popup Plugin für WordPress
Eine hauseigene Funktion um Exit Intent Popups oder zeitbasierte Popups zu erstellen, bringt kaum ein Content Management System mit sich.
Zum Glück gibt es aber für die meisten CMS fleißige Entwickler die geniale Tools entwickeln um verschiedene Arten von Popups einfach und schnell in die eigene Website zu integrieren.
Für WordPress möchten wir dir einen Tipp mit auf den Weg geben: Popup Ally. Reichen dir einfache Funktionen aus und brauchst du nicht viel Spielraum in Sachen Design, können wir dir dieses kostenloses WordPress Plugin für Exit Intent Popups empfehlen. Vor einiger Zeit haben wir bereits einen ausführlichen Testbericht zu diesem Popup Plugin inkl. Video verfasst. Dieses Popup Plugin für WordPress ist in der light Version kostenlos, sodass du Exit Intent Popups und andere Formulare kostenlos erstellen kannst.
Thrive Leads - die perfekte Lösung für deine Popups
Abschließend möchten wir noch kurz auf unseren Favoriten in Sachen Popup Plugins eingehen: Thrive Leads.
Dieses Popup Plugin lässt absolut keine Wünsche offen und kommt mit vielen Designs, die bereits ausgiebig auf ihre Conversion getestet und entsprechend optimiert sind. Du brauchst dich hier also um nichts kümmern! Und natürlich bietet Thrive Leads auf die Exit Intent Popup Funktion.

Eine Auswahl der Optin Themes von Thrive Leads.
Außerdem bietet dir dieses Plugin komplexe Auswertungsmöglichkeiten. Deine Conversion Rate wird automatisch berechnet und du kannst dir Diagramme von all deinen Popups ansehen.

Außerdem hast du bei Thrive Leads die Möglichkeit ganz einfach A/B-Tests durchzuführen. Das heißt, du kannst verschiedene Popups gegeneinander testen. Auch hier erfolgt die Auswertung wieder vollautomatisch.
Dieses Plugin können wir auch Anfängern uneingeschränkt weiterempfehlen, da du hier durch die vielen fertigen Popup Designs kaum etwas falsch machen kannst. Außerdem bietet dir Thrive Leads auch regelmäßig die Möglichkeit dich weiter zu bilden. Auf der Website der Entwickler Thrive Themes findest du viele Tipps und Videos, die dir dabei helfen, das optimale Popup zu erstellen.
Übrigens: Neben Thrive Leads bietet Thrive Themes auch noch einen Live Content Builder. Mit diesem Content Builder kannst du nicht nur ganze Seiten bauen, du kannst auch deine Popups ganz individuell und einfach anpassen.
Fazit
Du weißt jetzt, was ein Exit Intent Popup eigentlich ist und wie diese Popupart funktioniert. In diesem Zusammenhang haben wir dir erklärt, wieso in manchen Situationen ein Exit Intent Popup nicht die richtige Wahl ist und wann du diese Popupart nutzen kannst um deinen Umsatz zu steigern.
Anhand verschiedener Beispiele haben wir dir gezeigt, wie du ein Exit Intent Popup auf Verkaufsseiten oder bei Blogbeiträgen am besten einsetzen kannst.
Außerdem kennst du nun einige Plugins, mit denen du auch ohne Programmierkenntnisse ganz einfach Exit Intent Plugins erstellen kannst.