Schritt für Schritt Anleitung:
Website oder Blog erstellen mit WordPress für Anfänger
In dieser Anleitung möchte ich dir Schritt für Schritt zeigen, wie du auch als Anfänger deine eigene Website oder deinen eigenen Blog mit WordPress erstellen kannst. Unter anderem lernst du...
Hallo, ich bin Brian Klanten und Gründer der Online Marketing Site. In den letzten Jahrzehnten konnte ich mir ein breites Wissen rund um das Erstellen von Websites und Blogs aneignen, das ich an dieser Stelle gerne mit dir teilen möchte.


Was WordPress ist und warum es die beste Lösung für dein Projekt ist.

WordPress ist ein s.g. Content Management System, was dir erlaubt die Inhalte deiner Website oder deines Blogs einfach und unkompliziert zu erstellen und zu verwalten. Dazu sind keine Programmierkenntnisse notwendig. Kannst du Word bedienen, wirst du auch mit WordPress zurecht kommen.
Natürlich gibt es noch viele weitere Content Management System auf dem Markt. Hast du dich vielleicht schon ein bisschen mit dem Thema auseinander gesetzt, wirst du sicherlich schon mal von Typo3 oder Joomla gehört haben. Warum greifen wir aber auf WordPress zurück? Das möchte ich dir kurz erklären:
Ein Grund ist natürlich, dass ich WordPress selbst seit Jahren nutze und mich somit hier sehr gut auskenne. Solltest du Fragen haben kann ich dir also schnell und unkompliziert helfen.
Aber nicht nur ich nutze WordPress seit vielen Jahren. Die Community der WordPress Nutzer weltweit ist riesig. Konkret heißt das: Rund 39% der Internetseiten weltweit laufen mit WordPress. Deshalb findest du im Web beinahe für jedes Problem eine passende Lösung sowie viele Erweiterungen für deine WordPress Website.
Der nächste, nicht zu verachtende Punkt: Die Kosten.
Gerade wenn du den ersten Schritt im Internet wagen möchtest ist es nur verständlich, dass du nicht hunderte Euros investieren möchtest um überhaupt eine Website erstellen zu können. Das brauchst du bei WordPress auch nicht. Denn WordPress gibt es vollkommen kostenlos. Hierbei ist es egal ob du das Tool für private oder kommerzielle Zwecke nutzen möchtest.
Durch die große Community haben Übersetzungen von WordPress natürlich auch nicht lange auf sich warten lassen, sodass du das Content Management System nicht nur in der Standart- sprache Englisch findest, sondern auch in Deutsch. Das macht den Einstieg erheblich leichter.
WordPress bietet außerdem regelmäßige Updates an. Durch diese Updates wird sichergestellt, dass kleine Sicherheitslücken immer wieder geschlossen werden. Auch wenn mal ein Fehler im Content Management System auftaucht wird dieser sehr schnell behoben, sodass deine Website oder dein Blog stets Einsatzbereit ist.
WordPress ist also nicht nur kostenfrei und bietet viele Erweiterungen an, das Content Management System ist außerdem sehr sicher und einfach in der Handhabung. Für Einsteiger also die perfekte Lösung.
Schritt 1: Das Hosting
Dein Hostinganbieter stellt dir quasi eine virtuelle Festplatte zur Verfügung, auf der du alle Daten zu deiner Website oder deinem Blog ablegen kannst. Auf diese Daten auf der „Festplatte“ können dann die Besucher über deine Domain zugreifen. Ohne Hostinganbieter geht es also nicht.
Neben der Domain ist der Hostinganbieter das Einzige was du (in angemessener Qualität) allerdings nicht kostenlos findest. Je nach Kosten deiner Domain musst du hier aber nur mit ungefähr 5€ pro Monat rechnen (Sonderangebote findest du sogar noch günstiger). Gerade an einem guten Hosting solltest du allerdings nicht sparen. Bei sehr günstigen Angeboten teilst du dir einen Severplatz unter Umständen mit vielen anderen Websites. Das kann die Ladezeiten deiner Website erheblich erhöhen.
Diese Anforderungen benötigst du für WordPress
Für den Betrieb von WordPress ist empfehlenswert, dass dein Webhosting folgendes unterstützt:
- PHP-Version 7.4 oder höher.
- MySQL-Version 5.6 oder höher ODER MariaDB-Version 10.1 oder höher.
- HTTPS-Unterstützung
Ich kann dir empfehlen auf den Hostinganbieter „Domain Factory“ zurück zugreifen. Diesen nutze ich zum Beispiel auch für meine Online Marketing Site.
Domain Factory ist nicht nur sehr schnell, sondern auch sehr zuverlässig und bietet einen hervorragenden Kundenservice. Für eine einfache WordPress Website oder einen Blog, kann ich dir hier die WordPress Hosting Paket "Basic" empfehlen.

Ein weiterer Vorteil ist die s.g. 1 - Klick - Einrichtung, die dir Domain Factory in ihren WordPress Hosting Paketen anbietet. Hiermit kannst du, wie der Name schon sagt, WordPress mit einem Klick installieren und einrichten. Der „schwierigste“ und technisch anspruchsvollste Teil wäre damit bereits erledigt.
Mein Tipp: Hosting der Extraklasse bei Domain Factory
Entscheide dich jetzt für Domain Factory als deinen zuverlässigen Hostinganbieter.
Schritt 2: Eine Domain auswählen
Nachdem du mit dem Hosting ein „Zuhause“ für deine Website oder deinen Blog geschaffen hast, benötigt dein „Haus“ jetzt noch eine Adresse. Das ist die s.g. Domain. Die Domain ist eine einzigartige Bezeichnung, über die die User deine Website aufrufen kön- nen, wie zum Beispiel google.de.
Die Domain kannst du in der Regel direkt bei deinem Hostinganbieter, während der Auswahl des Hostingpakets, aber natürlich auch zu einem späteren Zeitpunkt noch registrieren. Aber auf was solltest du dabei achten?
Meine Tipps zur Auswahl der perfekten Domain
Einfach so solltest du eine Domain nicht wählen. Es gibt gute und weniger gute Domains und du solltest natürlich eine gute Domain erwischen . Das ist aber keinesfalls Glückssache. Mit meinen Tipps findest du im Hand umdrehen die passende Domain.
Schritt 3: WordPress Installieren
Hast du dich für ein WordPress Hosting Paket entschieden, wie zum Beispiel das von Domain Factory, wirst du eine 1 - Klick - Installation durchführen können. Das geht sehr schnell und unkompliziert. In der Regel findest du diese Funktion bei deinem Hoster schon sehr präsent im Kundenmenü. Wie du WordPress bei Domain Factory am einfachsten installierst kannst du dir im folgenden Video ansehen:
WordPress manuell installieren
Einige Hostinganbieter bieten eine solch unkomplizierte Installation leider nicht an. In diesem Fall ist der Weg der Installation etwas länger, mit meiner Anleitung aber natürlich auch für Anfänger machbar. Im Video findest du eine detaillierte Anleitung. Eine schriftliche Anleitung zur manuellen Installation findest du hier.
- 1WordPress herunterladen
- 2FTP Zugang & Datenbank bei deinem Hoster anlegen
- 3WordPress Datei entpacken und per FileZilla im Hauptverzeichnis deines Webservers hochladen
- 4deinedomain.de/wp-admin aufrufen und Datenbank sowie Benutzerdaten hinterlegen
Schritt 4: Die ersten Schritte
Kommen wir nun zu den ersten Schritten mit Wordpress. Bevor ich dir aber die Grundlagen erkläre, möchte ich dir noch kurz zwei Begriffe näher bringen: Backend und Frontend.
Diese beiden Begriffe werden dir in den nächsten Kapiteln evtl. des öfteren begegnen. Deshalb möchte ich dir kurz erklären, was das eigentlich bedeutet.
Mit Backend ist der Bereich bei Wordpress gemeint, für den du dich anmelden musst. Im Backend kannst du also Änderungen an deiner Website vornehmen.
Mit Frontend ist die Website gemeint, die jeder User im Internet aufrufen kann, also im Grunde dein fertiges Produkt.
Login bei WordPress

Hast du die Installation soweit ausgeführt, kannst du dich im Backend (der Ort wo du zum Bei- spiel Seiten und Beiträge anlegen kannst) deiner Website einloggen.
Zum Login gelangst du über deine-domain.de/wp-admin. Hier musst du nun den Benutzernamen und das Passwort eingeben. Diese Daten hast du gerade beim WordPress installieren selbst angegeben.
Nutzt du einen geschützten bzw . nicht öffentlichen PC kannst du das Häkchen bei „Angemeldet bleiben“ setzen. So wirst du beim nächsten Besuch des WordPress Backends deiner Website automatisch angemeldet.
Das WordPress Dashboard
Nach deiner Anmeldung landest du immer im s.g. Dashboard. Hier findest du alle Funktionen, die du zum Bearbeiten deiner Website brauchst. Links findest du eine dunkelgraue Spalte mit verschiedenen Symbolen. Das ist die Navigation. Über diese kannst du zu verschiedenen Funk- tionen navigieren.
Was heißt was? Die Wordpress Navigation
In der Wordpress Navigation findest du viele Begriffe und Symbole. Das mag zunächst einmal sehr viel erscheinen . Deshalb möchte ich dir hier kurz erklären, welche Funktion sich wo verbirgt.

Dashboard: Über den Punkt „Dashboard“ kommst du immer wieder zurück auf die Startseite deines Backends.

Beiträge: Hier hast du die Möglichkeit Blogbeiträge zu bearbeiten oder neue zu erstellen.

Medien: Hier kannst du Bilder, Videos, PDF oder andere Medien hochladen und findest auch direkt eine Übersicht über all deiner Dateien.

Seiten: Hier findest du all deine Seiten und kannst auch neue Seiten anlegen.

Kommentare: Hier kannst du Kommentare, die bei deinen Beiträgen hinterlassen wurden, freischalten, löschen, beantworten oder ändern.

Design: Unter dem Punkt Design hast du die Möglichkeit verschiedene Dinge am Design deiner Seite zu bearbeiten. Außerdem werden hier die Themes verwaltet und du kannst Menüs und Widgets anpassen.

Plugins: Wie der Name schon sagt kannst du hier deine Plugins verwalten und neue Plugins installieren.

Benutzer: Hier kannst du Anpassungen an deinem eigenen Benutzeraccount vornehmen, du kannst aber auch neue Benutzer hinzufügen.

Werkzeuge: Hier findest du die Möglichkeit Daten aus einer Wordpress Präsentation zu exportieren oder zu importieren. Hattest du bereits eine Wordpressseite kannst du so also ganz einfach Seiten, Kommentare usw. übernehmen.

Einstellungen: Im letzten Punkt „Einstellungen“ findest du diverse technische Einstellungen, die du für deine Website tätigen kannst.
Deine Webseite mit Inhalten füllen
Rufst du deine Domain jetzt einfach im Browser auf, wirst du sehen, dass du schon Beispielin- halte auf deiner Website findest. Auch ein Standarttheme wurde bereits aktiviert. Das sieht bei dir wahrscheinlich so, oder so ähnlich aus:

So wie deine Website zu diesem Zeitpunkt aussieht, sieht jede WordPress Seite aus, die gerade installiert wurde . Deshalb sollten wir hier dran natürlich schleunigst etwas ändern.
Ich gehe immer so vor, dass ich zunächst grundlegende Inhalte erstelle, bevor ich mich auf die Suche nach einem WordPress Theme mache. Ein wichtiger Punkt dabei: Die Startseite
Die Startseite deiner Website
Die Startseite ist die Seite, die du als erstes siehst, wenn du deine Website oder deinen Blog im Browser aufrufst. Im Grunde kann man also sagen: Diese Seite ist die wichtigste Seite einer Website.
Da WordPress früher hauptsächlich ein System für Blogs war, werden auch heute noch voreingestellt alle Beiträge auf der Startseite ausgegeben. Bei einem Blog macht das sinn, bei einer Website möchte man aber eigentlich eine andere Seite als erste Seite festlegen. Genau das ist der erste Schritt den ich beim erstellen einer Website mache.
Jetzt stellt sich allerdings die Frage: Muss ich eine neue Seite oder einen neuen Beitrag erstellen? Um das herauszufinden ist es natürlich wichtig zu wissen wo der Unterschied liegt. Lass mich dir das kurz erklären.
Sicherlich kennst du bereits Blogs. Hier findest du meist einige Texte in umgekehrter, chronologischer Reihenfolge. Genau das sind Beiträge bei WordPress. Beiträge enthalten meist Daten und können in Archiven oder Kategorien geordnet werden. Der Inhalt der Beiträge beschäftigt sich oft mit aktuellen News oder Ereignissen.
Seiten sind statisch und werden in der Regel nicht nach Datum sortiert. Auch Tags oder Kategorien werden nicht verwendet . Ein Beispiel wäre zum Beispiel das Impressum oder eine Unternehmensseite.
Für eine Startseite muss also eine neue Seite angelegt werden . Dazu klickst du in der Seiten- leiste einfach auf „Seiten“. Dort findest du zunächst eine Übersicht über all deine Seiten. Klickst du oben auf „Erstellen“ kannst du eine neue Seite anlegen und diese mit Inhalten füllen . Für den Anfang reicht hier auch ein Blindtext aus. Wie genau du deine Texte bei Wordpress formatieren kannst, zeige ich dir im nächsten Schritt .
Du hast jetzt also eine neue Seite angelegt. Rufst du jetzt aber deine Website auf, wird diese noch nicht als Startseite angezeigt . Das müssen wir durch eine kleine Einstellung noch ändern.
Dazu musst du „Einstellungen > Lesen“ aufrufen. Hier findest du nun den Punkt „Startseite zeigt“. Ausgewählt wird hier vermutlich „deine letzten Beiträge“ sein. Da wir bei einer Website in der Regel aber eine statische Seite als Startseite haben möchten, musst du hier natürlich das auswählen und anschließend im Dropdownmenü unter Startseite deine Wunschseite anklicken.
Speicherst du diese Einstellungen und rufst danach deine Website im Browser auf, siehst du, dass hier jetzt die Seite angezeigt wird, die du gerade ausgewählt hast.
Du könntest jetzt theoretisch beginnen deine Website oder deinen Blog mit Inhalten zu füllen. Bevor du das tust, würde ich dir jedoch empfehlen, erst einmal nach einem Theme, also einem Grunddesign für deine Website zu schauen.
Warum wir das vor den Inhalten in Angriff nehmen? Zum einen kannst du deine Inhalte einfach passender gestalten, wenn deine Seite schon so aussieht, wie sie auch nachher aussehen soll. Zum anderen kann es je nach Theme vorkommen, dass die Inhalte an einigen Stellen angepasst werden müssen. Deshalb rate ich immer dazu erst das Theme zu wählen und dann die Website oder deinen Blog zu füllen.
Schritt 3: (kostenlose) Themes finden und Installieren
Der Vorteil an der riesigen Reichweite von WordPress ist, dass du jede Menge Themes für jeden Anlass findest. Wie du solche Themes findest und installieren kannst, möchte ich dir gleich auch noch genauer erklären.
Vorher möchte ich aber auf eine Frage eingehen, die mich sehr oft erreicht: Kann man mit WordPress auch Themes nach seinen eigenen Vorstellungen erstellen, ohne Programmierkenntnisse?
Diese Frage ist durchaus berechnet. Denn natürlich möchtest du eine Website oder einen Blog, der genau so aussiehst wie du es dir vorstellst. Mit fertigen Themes sind solche Anpassungen aber nicht möglich und ein Theme selbst zu Programmieren wird für die meisten Wohl nicht in Frage kommen.
Aber ich habe eine Lösung für dich: Den Thrive Theme Builder.
Individuelle Themes mit dem Thrive Theme Builder erstellen
Der Thrive Theme Builder ist ein Theme für WordPress, dass du mit Hilfe einer Erweiterung ganz nach deinen wünschen gestalten und anpassen kannst. Dafür brauchst du keinerlei Programmierkenntnisse. Wie das genau funktioniert kannst du dir detailliert im folgenden Video ansehen:
Übrigens: Mit dem Thrive Theme Builder habe ich auch das Theme der Online Marketing Site ausgebaut. Du siehst also wie individuell man mit diesem Tool arbeiten kann.
Fertige Themes finden und installieren
Traust du dich noch nicht an den Thrive Theme Builder heran, kannst du natürlich auch auf ein fertiges Theme zurückgreifen. Hier bietet dir WordPress direkt in deinem Dashboard eine riesige Auswahl an kostenlosen und kostenpflichtigen Themes, die du schnell und unkompliziert installieren kannst.
Dazu gehst du auf "Design > Themes" und klickst dann ganz oben auf den blauen Button "Theme hinzufügen". Nun bekommst du einige Designs von WordPress vorgestellt:

In dieser Übersicht findest du einige vorgestellte Wordpress Themes
Hier kannst du dich auch noch durch die Reiter "Populär" und "Neuste" klicken um noch mehr Themes zu entdecken. Alternativ kannst du über den Reiter "Nach Funktionen filtern" konkret nach Themes suchen, die bestimmte Funktionen anbieten.
Alle Themes die du an dieser Stelle findest, kannst du übrigens kostenlos nutzen. Bei einigen Themes handelt es sich jedoch um die s.g. "Lite" Version. Das heißt, dass evtl. nicht alle, im Theme angedachten Funktionen, in dieser Version nutzbar sind. Benötigst du eine dieser Funktionen, kannst du das Theme auf Wunsch natürlich auch käuflich erwerben.
Um dir eines der Themes genauer anzusehen, findest du beim Überfahren des Themes mit dem Mauszeiger einen Button "Details & Vorschau". Neben der Vorschau des Themes findest du an dieser Stelle auch noch eine kurze Beschreibung mit einigen Details.

Wundere dich nicht, wenn sich die Vorschau des Themes vom Vorschaubild in der Übersicht unterscheidet. Das liegt daran, dass die Vorschau auf Basis deiner Inhalte erstellt wurde. Da noch keine Inhalte verfügbar sind, wirkt die Vorschau häufig leer.
Hast du an Theme gefunden, dass dir gefällt, klicke einfach auf den Button "installieren". Nach der Installation erscheint hier der Button "Aktivieren". Sobald du auf diesen geklickt hast, ist das neue Theme auf deiner Seite aktiv.
Das Design deiner Website anpassen

Auch wenn du nicht den Thrive Theme Builder benutzt, hast du in eingeschränkte Weise dennoch die Möglichkeit einige Details deiner Website anzupassen. Dazu stellt WordPress unter dem Menüpunkt "Design" den "Customizer" zur Verfügung.
Je nach Theme kannst du hier zum Beispiel Farben anpassen, dein Logo hinterlegen oder ein Hintergrund deiner Wahl auswählen.
Schritt 4: Menü(s) erstellen
Hast du dich für ein Design entschieden und schon damit begonnen, die gewünschten Seiten und Beiträge auf deiner Website oder deinem Blog anzulegen, sollten wir uns im nächsten Schritt um das bzw. die Menüs kümmern. Das Menü, im Web auch häufig Navigation genannt, ist meist im oberen Bereich einer Website oder eine Blogs zu finden und sorgt dafür, dass die User komfortable zwischen deinen Seiten navigieren können:

Bei WordPress kannst ein Menü aus deinen Seiten, Kategorien und Beiträgen erstellen. Diese Möglichkeit findest du unter „Design > Menüs“. Deinem Menü musst du zunächst einen Namen geben und dieses dann erstellen. Dann kannst du ganz einfach in der Seitenleiste die Seite, die im Menü vorkommen sollen auswählen oder über den Reiter „Links“ auch eigene Links hinzufügen.

Die Reihenfolge der Menüpunkte kannst du ganz einfach ändern, indem du den entsprechenden Navigationspunkt mit gedrückter Maustaste an die gewünschte Stelle ziehst.
Damit ein Menü jetzt auch auf der Website erscheint, muss noch ausgewählt werden, wo das Menü erscheinen soll. Das ist von Theme zu Theme unterschiedlich, denn die Programmierer haben die Möglichkeit verschiedene Menüpositionen zu erstellen. Das primäre Menü ist immer die Hauptnavigation auf einer Website.
Speicherst du deine Einstellung nun, sollte die Navigation auf der Website oder deinem Blog nun angezeigt werden.
Tipp: Eine Navigation sollte möglichst schlank und einfach gehalten sein. Deine Menüpunkte sollten deshalb kurze und aussagekräftige Bezeichnungen bekommen.
Schritt 5: Plugins installieren (+Hilfreiche Plugins)
Der Grund weshalb ich WordPress auch für Anfänger so gerne empfehle ist, dass du eine riesige Pluginauswahl hast, womit du deine Website oder deinen Blog ganz einfach und ohne Programmierkenntnisse um weitere Funktionen erweitern kannst.
Das WordPress Plugin-Verzeichnis
Genau wie für die Themes hat WordPress auch für Plugins ein Verzeichnis aufgebaut . Auch dieses findest du wieder direkt im Backend deiner Website unter „Plugins > installieren“. Auf der ersten Seite findest du „vorgestellte Plugins“. Das sind Plugins die besonders häufig mit WordPress eingesetzt werden.

Oben rechts hast du aber auch die Möglichkeit nach einem Stichwort oder einem Pluginnamen zu suchen. Wenn du hier auf Englisch suchst, erhältst du in der Regel mehr Ergebnisse.
Wie du bereits oben siehst, findest du zu jedem Plugin einige Angaben. Durch diese kannst du grob einschätzen, ob die Qualität des Plugins stimmt und ob das Plugin noch aktuell ist. So findest du hier zum Beispiel die durchschnittlichen Kundenbewertungen, aktive Installationen, ob das Plugin mit deiner WordPress Version überhaupt funktioniert und wann es zuletzt aktualisiert wurde.
Ein WordPress Plugin installieren
Genau wie beim Installieren von Themes bietet dir WordPress beim Installieren von Plugins auch verschiedene Möglichkeiten an. Am schnellsten und einfachsten ist es ein Plugin direkt über das Verzeichnis zu installieren. Hier genügt ein Klick auf „Installieren“ im Infokasten zu dem Plugin und schon kannst du das Plugin nutzen.
Es gibt aber auch Plugins, die du hier nicht findest. Dann hast du die Möglichkeit über „Plugins > Installieren > Plugin hochladen“ die .zip Datei mit deinem Plugin an dieser Stelle hochzuladen.
Sollte das nicht klappen gibt es auch hier wieder die Ausweichmöglichkeit über dein FTP Programm. Dazu musst du die .zip Datei zunächst entpacken und den entsprechenden Ordner dann unter „wp-content > plugins“ hochladen.
Egal welche Installationsvariante du wählst, du musst ein Plugin immer noch „aktivieren“ damit du dieses auf deiner Website nutzen kannst . Dazu gehst du auf „Plugins > installierte Plugins“ und suchst hier nach dem Plugin, welches du aktivieren möchtest . Klicke hier auf „Aktivieren“ und schon kannst du das Plugin einsetzen .

Meine Plugin Tipps
An dieser Stelle möchte ich dir gerne noch kurze einige Plugins vorstellen, die ich auf meinen WordPress Websites und Blogs sehr gerne einsetze:
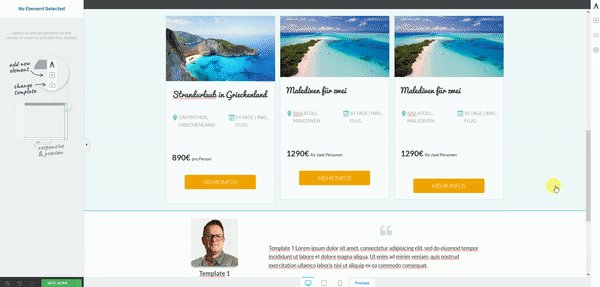
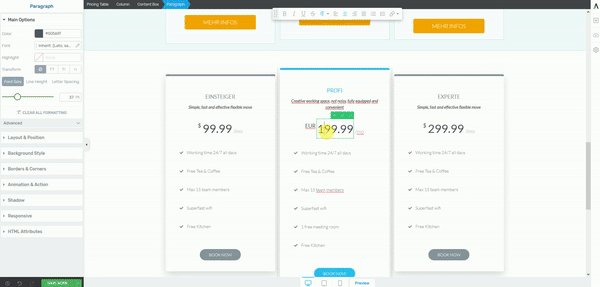
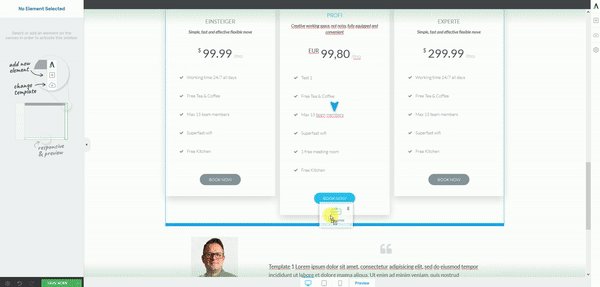
Thrive Architect
19$ / Monat
Thrive Architect ist mein ultimativer Tipp für dich wenn du genug von langweiligen Seiten und komplizierten Programmierungen im normalen WordPress Editor hast. Mit diesem Content Builder hast du die Möglichkeit ganz einfach per Drag and Drop aus unzähligen verschiedenen Elementen umfangreiche und professionelle Seiten und Blogbeiträge zu bauen.

Thrive Architect setzte ich übrigens auch hier auf der Online Marketing Site ein. Auch diese Seite ist mit diesem WordPress Plugin entstanden.
Contact Form 7
kostenlos
Ein Kontaktformular darf auf einer Website natürlich nicht fehlen. Hier greife ich schon seit vielen Jahren auf „Contact Form 7“ zurück. Das Plugin bietet dir viele Möglichkeiten und bringt direkt eine Anbindung an Googles ReCAPTCHA mit, das dich vor Spamnachrichten schützt.
Anti Spam Bee
kostenlos
Erlaubst du auf deinem Blog Kommentare, musst du zwangsläufig mit Spam umgehen. Viel Arbeit kann dir hier das WordPress Plugin „Anti Spam Bee“ abnehmen.
Du selbst kannst hier ganz einfach diverse Einstellungen vornehmen. So kannst du zum Beispiel bestimmen, ob Spam automatisch gelöscht oder nur gekennzeichnet werden soll, sodass du selbst noch einen Blick auf die Kommentare werfen kannst. Auch hast du die Möglichkeit verschiedene Faktoren festzulegen, um Spamkommentare automatisch zu erkennen.
Yoast SEO
kostenlos
Möchtest du Besucher über die Suchmaschinen, wie zum Beispiel Google, generieren, darf ein SEO Plugin nicht fehlen. Hiermit kannst du zum Beispiel den Titel und die Beschreibung deiner Seite in den Suchmaschinen anpassen. Ich empfehle hier das kostenlose Plugin Yoast SEO. Neben dem Anpassen von Title und Meta Description, bringt dieses Plugin noch viele weitere hilfreiche Funktionen mit.
WP Rocket
49€
Mein Tipp für schnelle Ladezeiten ist WP Rocket. Das Cachingplugin für WordPress kann schnell und einfach konfiguriert werden und sorgt so dafür, dass sich die Ladezeiten deiner Website sofort verbessern. Auch kannst du mit diesem Plugin statische Dateien wie HTML, JavaScript oder CSS komprimieren, wodurch sich die Dateigröße verkleinert. Das führt wiederum zu besseren Ladezeiten.
Imagify
kostenlos
Bilder lassen die Ladezeiten einer Website schnell in die Höhe schießen. Deshalb sollte man die Bildgröße immer anpassen und die Bilder komprimieren. Genau das habe ich auch bei allen Bildern auf dieser Website getan. Trotzdem nahmen diese immer noch über 600 MB ein. Zu viel für wirklich gute Ladezeiten.
Bei meinen Recherchen bin ich dann auf Imagify gestoßen. Das Plugin für WordPress komprimiert nicht nur deine Bilder, sondern konvertiert diese auch ins WebP Format. Damit sind noch schnellere Ladezeiten möglich.
25 MB (ca. 250 Bilder) kannst du mit dem Plugin kostenfrei konvertieren und komprimieren. Weitere Kapazitäten kannst du in günstigen Monatspaketen schon ab 4,99$ für 1 GB (ca. 10.000 Bilder) oder in "One Time Plans" ab 9,99$ für 1GB erwerben.
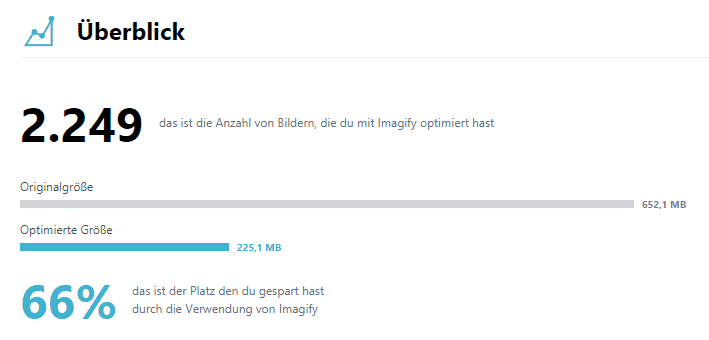
Gerne zeige ich dir hier noch die Einsparungen die ich durch Imagify erreichen konnte:

Gut 2/3 der Gesamtgröße konnte ich durch die Optimierung einsparen.
Übrigens: Imagify ist von den Entwicklern von WP Rocket und ergänzt damit das Caching Plugin optimal. So erzielst du die besten Ladezeiten für deine Website.
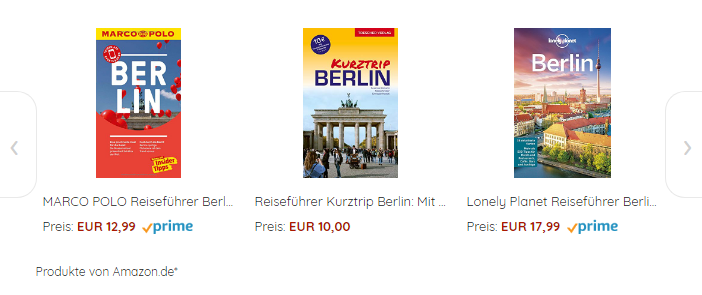
Affiliate Links für Amazon mit AAWP
ab 49 €
Das Plugin AAWP* für Wordpress ermöglicht dir das einfache Erstellen von Affiliate-Links. Textlinks, einzelne bzw. mehrere Produktboxen oder Bestseller-Listen sind nur einige der Highlights des Plugins AWWP zum bewerben von Produkten. Affiliate Links werden automatisch gesetzt, Produkte, Preise und Rabatte ständig aktualisiert.
Verschiedenen Designs, eigene Styles oder eigene Templates passen die Ausgabe der Produkte optisch an deine Website oder deinen Blog an! Damit bewirbst du Amazon Produkte effektiv, erhöhst deine Klickrate und Einnahmen. Das Beste: es sind keine Programmierkenntnisse notwendig!
WordPress Cookie Plugin: Borlabs Cookie
39€
Mit dem Borlabs Cookie Plugin kannst du kinderleicht ein Cookie Opt - In für deine WordPress Seite erstellen. Nur ein Hinweis reicht nicht mehr aus. Bei Borlabs Cookie handelt es sich um ein Plugin, dass die Cookies so lange sperrt, bis der User wirklich zugestimmt hat. Denn genau das verlangt ein neues Urteil des EuGH.
Borlabs Cookie setzen wir übrigens auch hier auf der Online Marketing Site ein. Der Cookiehinweis kann zum Beispiel so aussehen:

Übrigens: Auch eingebettete Inhalte von Facebook, Youtube und Co. können zum Problem werden. Bindest du zum Beispiel ein Youtube Video in deine Website ein, wird nämlich auch hier sofort ein Cookie gesetzt – ohne das der User das Video abgespielt hat. Ohne Zustimmung durch den User ist das aber nicht erlaubt. Deshalb blockiert Borlabs auch diese Inhalte automatisch und versieht diese mit einem Banner, sodass der User auch hier zunächst zustimmen muss bevor das Video angezeigt werden kann:

Shariff
kostenlos
Shariff wurde ursprünglich vom Computermagazin c’t entwickelt um datenschutzkonforme „Teilen“-Buttons zu ermöglichen. Diverse Entwickler haben diese Technik in ein WordPress Plugin gepackt, dass du jetzt einfach installieren und mit einem Shortcode oder vollautomatisch auf deiner Website einbinden kannst.
Schritt 6: Rechtliches
Beim Erstellen einer Website gilt es nicht nur Seiten zu erstellen und ein Theme auszuwählen, es müssen auch rechtliche Aspekte beachtet werden.
Hinweis: Ich teile hier nur meine Erfahrungen mit dir. Ich bin kein Jurist, kann dir aus diesem Grund auch keine Rechtsberatung geben und weise ausdrücklich darauf hin, das für die Aussagen und Tipps keine Haftung übernommen wird. Wende dich im Zweifel bitte an einen Anwalt.
Auf keinen Fall darfst du bei einer Website auf ein Impressum und eine Datenschutzerklärung verzichten. Zum Erstellen kann ich dir zum Beispiel die Generatoren von eRecht24 empfehlen. Hier brauchst du nur deine persönlichen Angaben eintragen und schon wird dir ein Impressum und eine Datenschutzerklärung erstellt.
Um noch sicherer zu sein bietet eRecht24 auch einen Premium Bereich an. Hier findest du zum Beispiel alle Profi - Generatoren sowie viele hilfreiche Videos und Schulungen rund um die Rechtssicherheit im Web. Das kann ich dir wirklich empfehlen. Außerdem erhältst du eine kostenlose Erstberatung.
Auch solltest du dich mit der Datenschutzgrundverodnung, kurz DSGVO, beschäftigen. Durch diese Verordnung sind ein paar rechtliche Aspekte hinzugekommen, die du auch auf deiner Seite beachten solltest. Mehr dazu erfährst du hier.
Ein weiteres aktuelle Thema ist das Thema "Cookies". Diverse Urteile bestätigen, dass es auf Websites nicht mehr ausreicht nur über die Nutzung von Cookies zu informieren, sondern dass der User aktiv den Cookies zustimmen muss.
Kurz zu Erklärung: Cookies sind kleine Dateien, die auf dem PC der User gespeichert werden. Cookies kommen auf so gut wie jeder Website oder Blog zum Einsatz, weshalb es auch für dich wichtig ist, dass du korrekt die Zustimmung einforderst. Ich kann dir dazu du Plugin "Borlabs Cookies" empfehlen.
Auch wenn das Rechtliche dich vielleicht erst einmal überfordert und nicht besonders viel Spaß macht, lass dich nicht davon abhalten deine Website oder deinen Blog zu erstellen. Mit den erwähnten Generatoren und Tools ist es wirklich für jeden machbar.
Schritt 7: Besucher für deine Website oder deinen Blog generieren
Ich gehe einmal davon aus, dass du deine Website oder deinen Blog nicht "einfach so aus Spaß" erstellen möchtest, sondern schon ein Ziel verfolgst. Zum Beispiel damit Geld zu verdienen oder dich, eine Marke oder ein Produkt bekannt zu machen. Das geht aber nur, wenn deine Website oder dein Blog auch Besucher bekommt. Website oder Blog erstellen und warten und hoffen, dass irgendjemand die Seite findet, ist aber nicht die richtige Strategie. Deshalb möchte ich dir gern noch einige Tipps mit auf den Weg geben, wie du für Besucher sorgen kannst:
- 1Manuell Traffic aufbauen. Zum Beispiel mit meinen 99 Traffic Strategien.
- 2Suchmaschinenoptimierung. Deine Seiten und Inhalte so optimieren, dass sie zu bestimmten Suchbegriffe bei Google gefunden werden.
- 3Aktivität in den sozialen Netzwerken, zum Beispiel Facebook.
- 4Bezahlte Werbeanzeigen, zum Beispiel Google Ads. (nur in Ausnahmefällen zu empfehlen)
Weitere Interessante Infos zu WordPress, Blogs und Websites
Auf der Online Marketing Site findest du noch viele weitere Informationen rund um das Thema Website erstellen, Blog erstellen, WordPress, SEO und Geld verdienen mit Websites und Blogs. Schau dich gerne weiter um:
Copyright - Online Marketing Site